
#1. 设备像素与CSS像素 你首先需要理解什么是CSS像素,它与设备像素又有何区别。
2.设备屏幕像素 (screen.width/height)
设备像素是我们直觉上认为是“正确”的像素。它能给予一个关于你使用何种设备的正式结论,并且能通过'screen.width/height'获得。
 ;
;
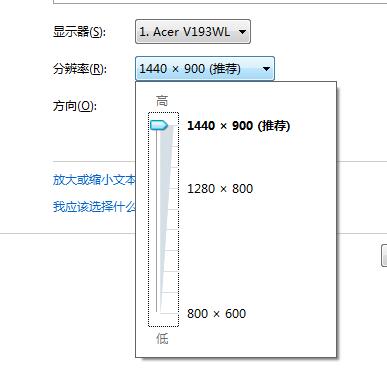
- PC设备像素可以改:
- 手机端的设备像素一出产就固定了,不可改变。
##3. 变与不变(缩放)
假设有一个宽为128px(css像素)的元素,屏幕宽度为1024px(屏幕)。当你最调整合适时,元素会占屏幕的1/8.
如果你缩放屏幕,你将得到不同的结果。假设你将屏幕放大到200%,你的128像素的元素将会占1024像素的屏幕的1/4。
缩放在现代浏览器中的应用无非用像素(css像素)尺寸的变化来实现。 这并不是说元素的宽度由128增大到256像素,而是像素点变为原来的两倍。形式上,即便元素占了256的设备像素,它依旧只有128的CSS像素。
换言之,一个放大到200%的CSS像素点是设备像素点尺寸的四倍。(宽度两倍,高度两倍,总体四倍)。
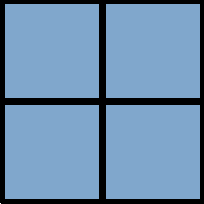
##4. 图片展示 以下图片将更直观的描述这一概念。在一个四像素100%缩放的例子中:CSS像素与设备像素完全重叠。

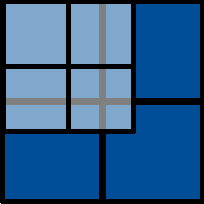
现在进行缩小操作,CSS像素尺寸开始缩小,这意味着一个设备像素可以覆盖多个CSS像素。

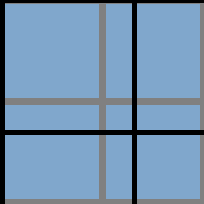
如果你进行放大操作,CSS像素尺寸开始扩大,现在一个CSS像素可以覆盖多个设备像素。

这里的关键点在于 CSS像素 。它决定了你的样式表的呈现。
设备像素对于你来说几乎是完全无用的。当页面不方便阅读时,用户将通过缩放操作来达到舒适的阅读体验。但是,当缩放的水平无法达到你的要求时,浏览器会自动调整CSS布局的放大或缩小。
5.100%缩放
100%缩放 我们通过假定一个100%缩放的例子展开话题。是时候给一个略微严格的定义了: 在缩放水平为100%时,一个CSS像素实际上等价与一个设备像素。 这个关于100%缩放的概念对于后续的阐释是非常重要的。但你不必太过纠结日常的工作,因为在桌面端你的站点通常都是以100%缩放被打开的,即便用户使用了缩放,CSS的像素魔法也会确保样式以相同的比例呈现。